
Cox Personalized Support
Problem
Existing support content, while extensive, was hard to navigate and led to calls for problems users could easily fix themselves. Cox was looking to make the support section more relevant to user needs for an improved experience as well as reduced support call volume.
Solution
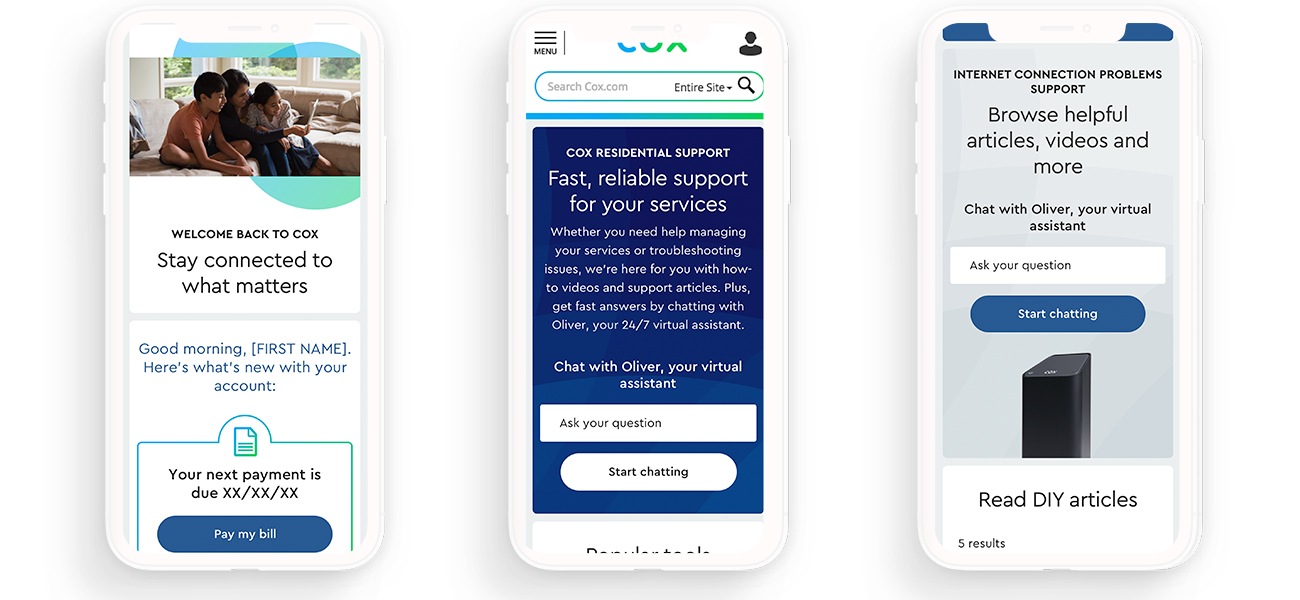
Prioritize relevant content using customer data and design for how users seek help to increase self-service, improve the overall user experience and reduce call volume.
Approach
We built a strategy around an audience that fell into 2 groups, tech confident and tech anxious. Our goal was to create a section that provided answers for user questions in a friendly, approachable way. To go beyond simple personalization to a truly personal experience.
Once the business and user strategy was defined, I designed a process that allowed us to test and iterate – something that Cox rarely did while working on their website.

Remote Workshop

To move from strategic vision to tangible solution, we held a client workshop based on a design sprint. The workshop pivoted from a planned in-person event to a fully remote workshop at the beginning of lockdowns in 2020. I researched collaboration platforms and used Mural to host 5 half-day sessions, each focused on part of the problem at hand.
We brought together a cross-functional team of FCB strategists, UX architects and creative leaders with a client team made up of marketers and technology consultants. The workshop resulted in the inclusion of the current customer home page as part of the support experience as well as the framework for the new support section.
Validation
We were bound by timelines and budgets, so we did 4 rounds of testing with 2 rounds being rapid/guerilla tests and 2 utilizing current and potential customers.

Information Architecture Testing
We started with an informal card sort as most of the team was aligned on organizing content around products and need states. We used tree testing to validate the content organization because it mirrored site navigation.
Design Testing
We conducted a round of moderated testing on the current customer home page (considered part of the support experience by the clients) so we could have conversations with current customers who were familiar with the live site. After some surprising insights and the launch of new account functionality, we designed and tested 4 home page variants.
Revising the Solution

After completing the project, the client development team requested a simplified option to fit within revised capacity. I invited the Digital Product Analysis team to come in and create a new set of technical requirements. The team re-worked the support pages to require no updates to the IA or functionality. We managed to keep some of the improvements around prioritizing search and chat as well as a few layout improvements.

Project Details
Role
UX Lead – Defined process, led workshops and wrote initial test plans
Client
Cox Communications
Project URL
http://cox.com/support
Team Members
UX Architect: Anastasia Miranda
Creative Director: Patrick Futtner
Associate Creative Director/Lead UI designer: Ben Ludwig
Senior Copywriter: Anastasia Kelly
Copywriter: Jim Choy
Process & Methodologies
Design Sprint
Online workshop
Tree testing
Moderated & Unmoderated user testing
Axure Prototyping
