
Page Blueprinting
Problem

Page by page content strategy is time and resource intensive and when working within an established framework, fairly repetitive. It takes valuable time away from bigger picture strategic thinking and required more expensive resources.
Solution

We standardized the content strategy approach to ensure that sub-pages could be crafted by a junior member of the team (DPA – Digital Product Analyst and junior UX designers) efficiently, reducing both hourly cost and total number of hours.
Process

We met with project stakeholders from account, project management, copywriting and design to determine needs, current pain points and desired outcomes.
We identified that skipping content strategy due to time and budget left significant pain points for both UX and copywriting teams resulting in significant re-work once the creatives inherited wireframes.

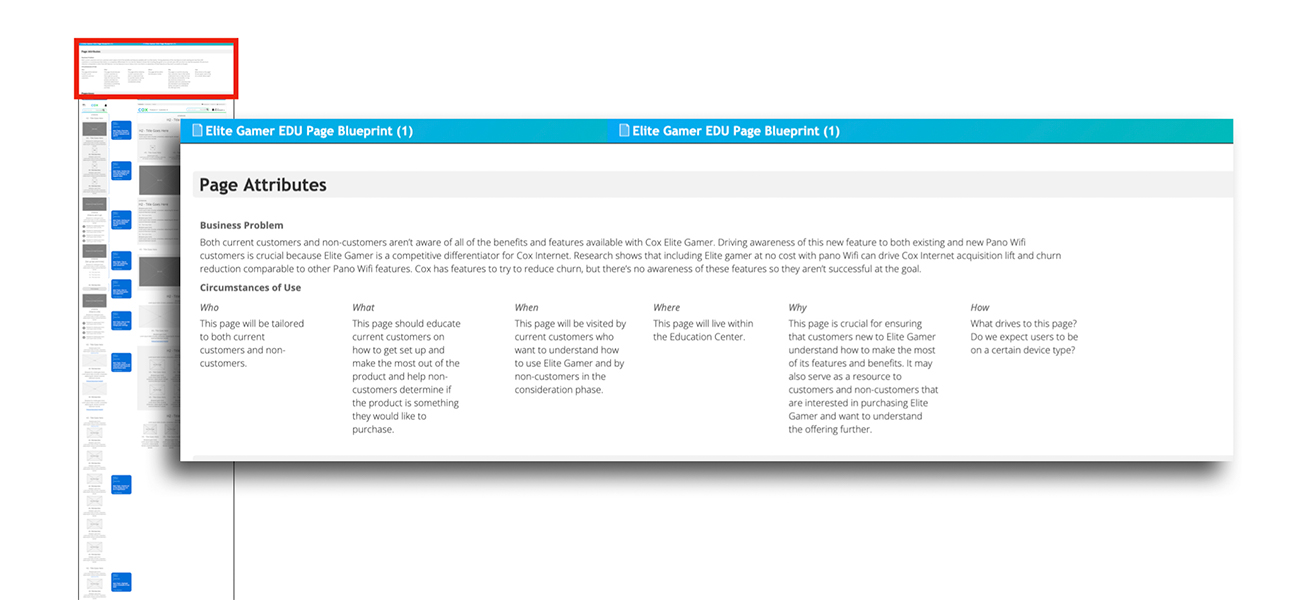
We dubbed our solution “page blueprinting”. (PDF)
We determined that our DPA could read content source material provided by clients and define key themes as well as which details to include. They would work within content frameworks determined by the content strategy team during initial site development.

UX, DPA and the copy team would agree on a page order / narrative flow using the DPA’s analysis. From there, the UX team would record the themes and necessary background in a wireframe document. This created a hybrid document that we called a Page Blueprint. It was a single source of truth for the UI and copy teams to reference while creating final deliverables.
Results

We did a blind test where we provided a DPA with the same inputs as a recently completed but not launched page from Cox.com to see what the outcome would be. We used separate copy and UX resources from those that built the original page to ensure there was no advantage. The output was 85% identical to the page (in blueprint format) as the content strategy and UX from the original page. Once we put this process into practice, we saved an average of 6.5 hours of work per project/page.
Project Details
Role
UX Lead
Client
FCB/Cox
Team Members
Digital Product Analyst: Charlotte Cohen
Process & Methodologies
Stakeholder interviews
Content Strategy
Content Design
UX
